Imagine this…
You’re a waiter/waitress at a bustling restaurant. Your next shift is Saturday night — the busiest night of the week.
But you’ve caught a cold, your throat’s on fire, and you know there’s no way you’ll survive tonight’s dinner rush.
You reach for your phone and open the staff app to request a shift swap.
In just a few taps, you notify your teammates and one of them picks up your shift.
You can now take some rest and take care of yourself.
That’s the kind of experience I aimed to design when implementing the shift change feature for a catering and hospitality app.
The goal was simple: make shift swaps between colleagues fast, fair, and frictionless—especially when life gets in the way.
Project Snapshot
Project overview
Implement a shift change features between colleagues for a catering and hospitality app. When an employee is unable to work due to illness, they can request coverage by asking colleagues to take over their shift.
Challenges
What I learned through this project
Shift changes happen in cluttered WhatsApp groups, making the process slow, frustrating, and stressful—especially on short notice.
Limited user research and no access to users.
“We will test the solution once its implemented”.
Balancing “enhancing the current design” with maintaining consistency using components that have known issues.
This project helped me strengthen my adaptability and ability to solve problems efficiently.
Why this project ?
How To Run UX Research Without Access To Users
I leverage ChatGPT for high-level research—but always questioning the source.
I identify the right people to talk to—the one stakeholder who are closest to end users.
I study reviews, discussions, and comments from competitor’s / similar product.
Actions
Managers want minimal involvement but still need final approval due to experience gaps.
Employees use WhatsApp for swaps but find it messy and unreliable.
In hospitality, last-minute changes are common, yet finding replacements quickly is stressful.
Results
I used the insights to define a problem statement validated by the stakeholder:
How can we enable quick shift swaps between employees with minimal manager involvement?
Problem statement
Breaking Big Problems Into Actionable Flows
The problem statement was too broad for two-week sprints, making prioritization difficult.
I needed to tackle two different use cases:
When an employee makes a shift change request
When a manager makes a shift change request
Situation
I suggest the stakeholder to broke down the problem statement into two separate flows and sub-flows: one flow for employees, one flow for managers.
We broke down the problem into two clear flows and sub-flows, helping me prioritize and align stakeholder expectations for a 2-week sprint.
Task & Actions
Flow 1 = If the request comes from an employee
Sub-flow 1.1 = An employee creates and can edit a shift change request.
Sub-flow 1.2= Colleagues respond.
Sub-flow 1.3 = The employee selects a replacement and sends it to the manager.
Sub-flow 1.4 = The manager approves or rejects.
Results & key takeaways
Flow 2 = If the request comes from the manager
Sub-flow 2.1 = The manager creates and edits a shift change request.
Sub-flow 2.2 = Employees respond.
Sub-flow 2.3 = The manager selects a replacement from the respondents.
Map the steps with the user flows & negotiate for One User Test
I mapped out the flows to tackle the problem—and yes, I even secured one. single. user test.
Situation
To map out each step needed to complete the two key flows.
Task
I translated insights from the “research” to conceptualize the user flows which solves the problem statement.
I paired the flows with “quick and dirty” wireframes to quickly gain stakeholder buy-in because user flows can be sometimes difficult to understand.
I constantly ask the stakeholder for regular feedbacks in order to iterate quickly.
Actions
Thanks to the combination of flows & wireframes, the flows were validated very quickly.
However, the stakeholder already had a flow in mind, which sometimes limited my autonomy in decision-making.
Results & key takeaways
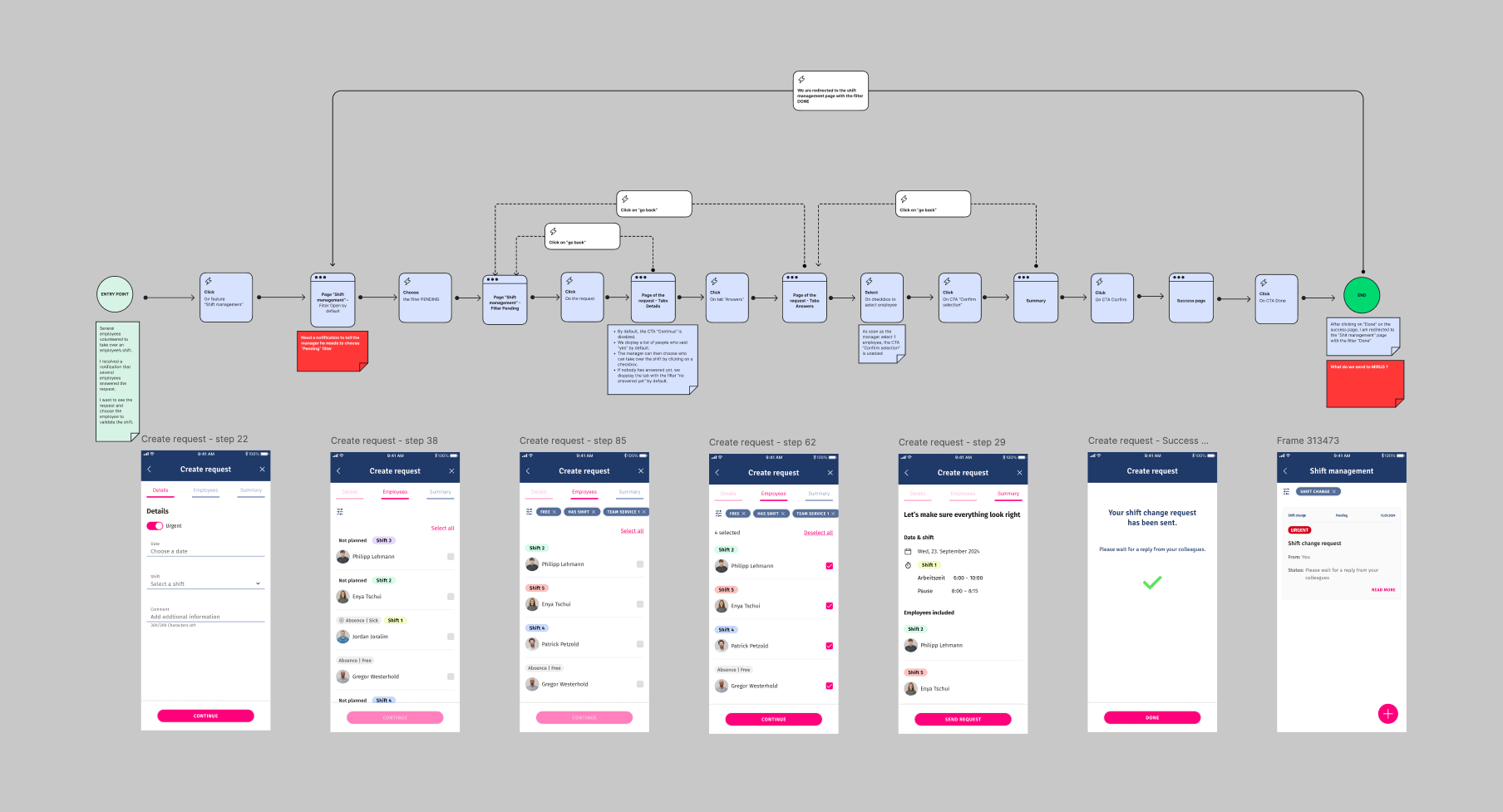
Important
The problem statement is now broken down into two key flows — one for employee requests, one for manager requests.
(I know the picture isn’t clear—my point is to show how user flows and simple wireframes work together order to help the stakeholder to understand the flows.)
Just after the user flows were validated by the stakeholder, he pushed to jump straight into design and launch before testing.
I managed to negotiate one user test to validate our user flow concept early on.
One User Said It Worked. Is That Validation?
I have only one single test to “validate" my concept flows.
Situation
Define what we want to discover during that test in order to get the best possible insights.
1) Brainstorm the most important things to discover in order to validate our concept flows
What are the pain points in the flows ? Does the flows make sense to the user ?
What are the best entry points to access the feature within the app?
What information do employees and managers need on the different pages?
2) I didn’t used quantitative metrics like "task completion rate" or "error rate"
It wouldn’t be especially relevant because we only have one user test.
3) I created an Excel sheet to organize feedbacks effectively according
key tasks: create a shift change request, edit a shift change request…
personas: employee, manager
the severity scale to rank the user’s pain points
Tasks
Actions
The user validated the flow’s speed and clarity
The user highlighted key info managers and employee need, like cost and experience.
The user emphasized the importance of push notifications to promptly alert employees to urgent shift changes.
With one test, I couldn’t pinpoint a clear access point.
Results
Yes, we had very relevant insights and the flow was “validated” by the user.
However, Can we say that our flow is “validated” when it was only tested by one user ?
Critical thinking
Better design, even with broken parts
Situation
I leveraged my frontend background to design with feasibility in mind, syncing regularly with engineers
I created new version of existing components.
I held regular meetings with the stakeholder to explain and advocate for my design decisions. However, my design autonomy was limited by stakeholder decisions.
Actions
After the user test, I jumped into the design of the solution.
I had to work with a complex and chaotic design system.
I needed to balance consistency by using existing, flawed components with improvements when needed.
Results
Wireframes with existing components
My redesign using existing and my new components
Proposed a new progress indicator to fix mobile spacing issues, plus a quick accessibility color check.
And then…?
We held regular design iterations until stakeholders approved production.
They wanted to test the design only after it was live.
Left the Job—Not the Mission
Continue the project after a termination of employment
Unfortunately, the company let go several people for “strategic and economic reasons”—I was one of them. I couldn’t test my design, so before leaving, I defined metrics and left clear instructions for testing.
Metrics:
Task completion rate
Task completion time
Low error frequency
Error recovery rate
I started the handoff for engineering team before leaving.
Food for thoughts
A critical reflection on what I could have done better.
What are the “rooms for improvements” ?
At times, I over-engineered simple components.
Note to self: Stick to the KISS principle—Keep It Simple, Stupid.
1
While building flows, I used wireframes for clarity but sometimes overinvested in prototyping.
Note to self: Wireframes = low-fi / prototypes = high-fi. Stay clear on each task’s purpose.
2